How To Connect Iphone To Whatsapp Web
iPhone web design: a guide
When it first appeared, Apple's iPhone looked like a massive extravagance, and commentators were quick to leap up en masse and sing a rousing chorus of 'It'll never work'.
Microsoft's Steve Ballmer opined: "There's no chance that the iPhone is going to get any significant market share." He then added another "No chance" just for good measure. John C Dvorak said the iPhone would be pass within months, and that there was "no likelihood" Apple could be successful in the mobile phone marketplace. And marketing expert Laura Ries claimed 18 months ago that: "The iPhone is likely to be the biggest flop of the 21st century."
But even the biggest of Apple detractors would have to admit that the iPhone hasn't done too badly. At the time of writing, Apple's just released its fourth quarter results for the financial year of 2008. These figures suggest its iPhone business is outselling its Mac offering, which is still up on the same quarter in 2007. Apple even sold more smartphone devices during the last quarter than RIM, the Blackberry people.
In global terms, the iPhone's browser market-share remains tiny – under half of one per cent – but this figure is rapidly growing. And in the handheld space, Apple's speedily carving itself a fairly chunky niche, ably assisted by its iPod touch hardware, which also enables mobile browsing. (After all, the iPod Touch is pretty much the iPhone without the phone.) iPhone users also spend more time online compared with users of other handheld devices.

Mobile Safari
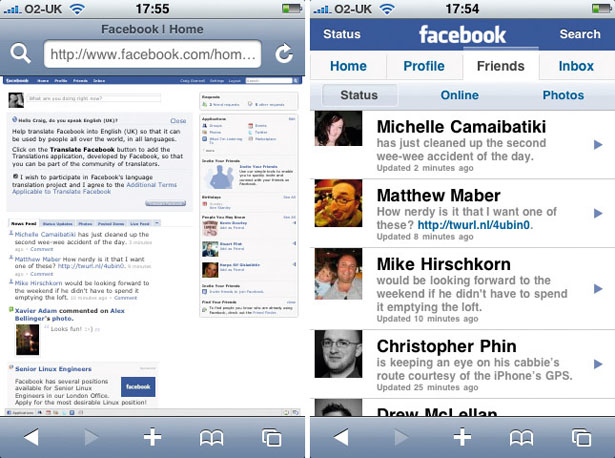
Most of the reason for the iPhone's success in the browsing space is down to Safari, the built-in web browser. Based around WebKit, the same engine used in the desktop version of Safari (and also in Google's Chrome), the mobile version is to a large extent the same as its older cousin. Although it lacks support for various plug-ins (notably Flash; something that appears to, for some reason, send certain people into an apoplectic frenzy), it nonetheless makes a good stab at rendering websites in a manner almost identical to what you'd expect to see on a PC or Mac, only smaller (iPhone's screen resolution is 480×320).
By default, websites appear in pint-sized versions, with text generally being illegible and links being practically impossible to target. But by using the multi-touch 'pinch' gesture, a page can be zoomed and then dragged around. Links are accessed by pressing down on them, and despite its small display area, the iPhone nonetheless provides an experience akin to tabs, making multiple pages and sites available for viewing. Many users consider the browsing experience so desirable that they prefer surfing on the device to using a laptop. However, all is not entirely rosy in the land of the iPhone, and developers could do more to help.
Feeling the pinch
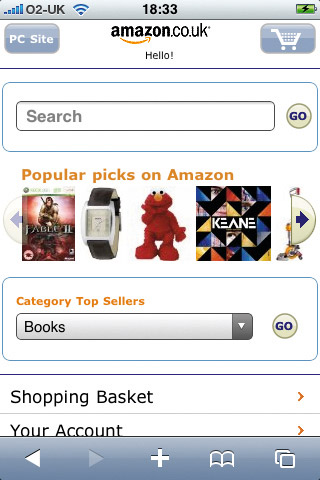
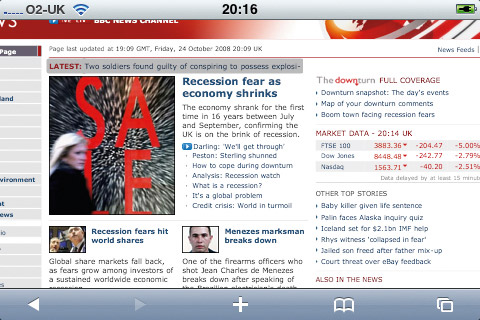
For regular iPhone surfers, accessing website after website with teeny-tiny content can get a bit draining. BBC News is a case in point: when you first access it, the site is basically unusable and illegible bar, perhaps, the lead headline. Link targets are absurdly small (and yet annoyingly easy to trigger by accident), and you're therefore forced to zoom in and scroll about in order to view content. When your iPhone is oriented horizontally, BBC News becomes just about readable, although links are still small. Ultimately, developers have two options when deciding whether to cater for the iPhone in the kind of way the BBC hasn't: create an iPhone-optimised site or create an iPhone-specific site. (There is a third way – creating a standalone application for accessing a website's content – but unless you're an Amazon or a Facebook, that's not a realistic proposition.)

The first of those choices is something that should be considered by anyone working on a site likely to be visited by a significant number of iPhone users, especially because it doesn't require a great deal of effort. To a large extent, working on an iPhone-optimised website is akin to dealing with print style sheets. As long as you're building sites using semantic markup and using CSS to style your layouts, you can create an alternate style sheet for the iPhone to present a streamlined, simplified version of your website.
Keep it simple for iPhone web design
When it comes to thinking small, some designers and developers might feel constrained. After all, many are now used to more space rather than less, due to the typical web user now having a monitor resolution of 1024×768 or higher. But when you're using a resolution half that of the now largely defunct 800×600, something has to give.
Ultimately, you need to hone things down, retaining only the most important content. Retain your brand and important links at the very top of the design, and ensure hit areas are large (after all, people will be tapping them with podgy fingers, not using the bullet-like accuracy of a mouse pointer). With the fold being either positioned at around 420 or 270 (some space on the iPhone's display is used for browser chrome), you need to get to important content quickly, so don't waste further space on secondary navigation or sidebar-housed content; instead, place that elsewhere, after your lead content. (Linear is the way to go.)
Also, ensure text is readable by increasing font sizes. Because the iPhone has a higher pixel density (163ppi) than a typical PC monitor, fonts sized for standard browsers tend to display very small on Apple's device. For example, in vertical orientation, 20px is just about readable, but small: 30px is more comfortable for body copy. In horizontal orientation, 20px is comfortable, and while you can get away with 16px text, it becomes illegible when you go back to portrait positioning.
Layout considerations
In the same way that horizontal scrolling in desktop browsers disorients and annoys desktop users, iPhone users aren't keen on dragging pages around, at least once the novelty has worn off. Optimise your site width for the horizontal maximum of iPhone (480px) at the widest, and avoid too many inline devices that split this space into columns, because otherwise you'll end up with very few words on each line. If you have an iPhone to hand, get inspired by the elegance of built-in applications, such as Settings and Calendar.
Once you're done, the simplest way of implementing your changes is by using JavaScript to attach an iPhone-specific style sheet with your overrides:
if ((navigator.userAgent.indexOf('iPhone') != -1) ||(navigator.userAgent.indexOf('iPod') != -1)) { var cssNode = document.createElement('link'); cssNode.setAttribute('rel', 'stylesheet'); cssNode.setAttribute('type', 'text/css'); cssNode.setAttribute('href', 'iphone.css'); document.getElementsByTagName('head')[0].appendChild(cssNode); } Note that if you want to provide iPhone users with more choice, you could offer a CSS switcher, enabling them to switch between the standard and optimised versions of the design. By utilising platform sniffing, or placing the switcher controls in a div only visible to iPhone users, you could make it so the switcher isn't seen by users of other platforms.
Starting from scratch
If you've got a lot of time and resources, you might consider going the whole hog and creating a site containing a specific iPhone web design. This is only a relevant choice for when you have a very large potential iPhone/iPod Touch user base (such as Facebook), or are creating a very iPhone-centric website (such as a site about applications for the device).
The bulk of the tips we've covered up to this point remain relevant when it comes to creating an iPhone-specific website, but you have the added advantage of being able to define rules specifically for a single device. Make sure you design to the screen resolution of Apple's phone, and keep things tidy, simple and honed down. Or, if you fancy 'thinking different', ape Engage Interactive and take advantage of iPhone's accelerometer.
Code-wise, you can automate flinging users towards your optimised site by modifying the JavaScript shown earlier:
if ((navigator.userAgent.indexOf('iPhone') != -1) ||(navigator.userAgent.indexOf('iPod') != -1)) { document.location = "http://iphone.yourdomain.com/"; } 
Also, if you do decide on creating an iPhone-specific website, be mindful that not everyone will want to use it. You should always enable people to return to the standard site if they wish, preferably by displaying a prominent link towards the top of the homepage of the iPhone-specific site.
You might still be wondering if it's worth making the effort for the iPhone. Right now, the market is small, but it's going to grow – and rapidly. Once other manufacturers start playing catch-up (not least Google), we'll start to see a big switch to people surfing using handheld devices. To that end, getting in on the ground floor before everything goes crazy is a good idea. And the fact that a good mobile site really makes you focus on what's important – clarity, simple layouts, important information, clean design – can only help when you come to work on websites back in the land of 'normal' web browsers.
Related articles
How To Connect Iphone To Whatsapp Web
Source: https://www.creativebloq.com/javascript/iphone-web-design-guide-7097146
Posted by: cookewinger91.blogspot.com

0 Response to "How To Connect Iphone To Whatsapp Web"
Post a Comment